BB’s HOW TO: Putting a slideshow into your blog

Aside: if you have a sick sense of humour you can investigate my sister’s comment above Kate’s … I don’t know WHERE she gets it from. Really.
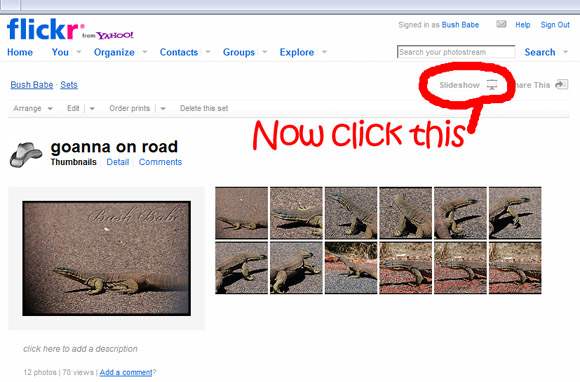
Now click on the set link (circled above). This should bring up a nice neat set of thumbnails of your set.
(There are other ways to look at your Sets on Flickr… but this appears to be the only way I can see to get a slideshow happening with it. If I am wrong, don’t hesitate to tell me. I will be the last person to be shocked by the news!)
Anyway… you should now see an option for creating a slideshow:
Do as the red text tells you and CLICK!
(Talk about some BOSSY red text. Sheesh!)
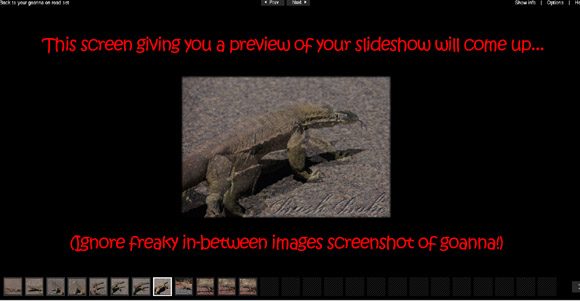
And a full-screen version of the slideshow should start happening.
It’s important not to panic at this stage…
There IS a way to wrestle this sucker across to your blog…trust me!
After seeing that the order of images is right and it looks kinda the way you envisaged, you need to click on the black part of the page to force the options to come up at the top right.
Like this:
And you want to SHARE here (you KNOW you do!). Now you can simply copy and paste the HTML script ‘as is’.
Or …you can be really fussy and OCD and CHECK IT for sizing etc. *ahem* Should we do that? You talked me into it…
Click on CUSTOMISE HTML (circled bossily red for you in above image)
And you should see a pop-up window like this:
You can choose the SIZE of your slideshow here
(that’s what the red text says, and I believe it!).
If you know the limits of your blog body in pixels (this is HTML stuff, if your eyes are glazing) and you can choose an appropriate size. If you want it to sit exactly, you can alter the size (please remember to click ‘maintain aspect ratio’ so you keep everything looking normal – things can end up quite warped otherwise). If you don’t know your blog dimensions exactly, have a guess at the size – you can always back to alter later on. You will just need to re-do the steps from this point on when you make changes so they are reflected in your blog.
If you are happy with the preview, highlight the code box at the bottom of the pop-up page, and copy (Ctl-C).
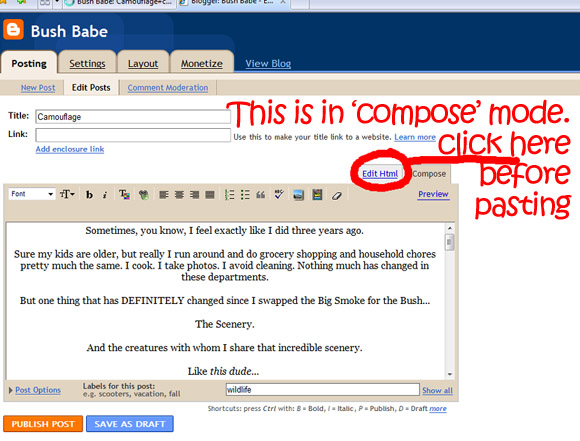
Now head immediately back to your ‘new blog post’ page in your blog publisher – the place where you want to insert your slideshow. Now I have only ever used Blogger, but I imagine that every blog set-up allows you to write in either easy / compose mode (that’s ME most of the time!) or HTML.
Slip over to the HTML section for a sec …
and paste (Ctl-V) into the box.
The code will end up in amongst a lot of text… 
Be careful (if you can’t read HTML code) to pop it in at the very start or the very end of the post. Otherwise you might stuff your formatting or mess your other images up. And I’d hate to have you suing me for wrecking a post on you! You can always haul it around to the right position once you are back in ‘compose’ mode. (Please note that it will look like a blank box here, but should show up as a slideshow in the ‘preview’ OK).
And once you have stopped fiddling with things around your new slideshow, you should be able to hit ‘publish’ and see your slideshow sitting in your post like this:
Voila! Or WA-LAH as Dash would say…
And to prove it wasn’t a one-off event, here ’tis again:
NB I have sized this to 600 px wide – the real estate on my blog where my posts end up (the column you are looking at now, in fact!). This area is dictated by the HTML behind the blog layout and (in mine) it is assigned to 610px, so this slideshow almost fills the space but gives a tiny bit of leeway for the eye. I found this measurement in the HTML section of the Edit Template part of my blog publisher, described as ‘main wrapper’. I discovered it by accident when I decided to fiddle one day. I almost lost the entire blog design, but hey… no-one lost an eye!!
…
MY QUESTIONS FOR YOU:
1. Was this HOW TO post remotely helpful to you?
2. Did I lose you at ‘Hello’?
3. Did I lose you mid-stream, perhaps at the HTML talk?
4. You couldn’t care less about slideshows and just want to see more photos of Old Stuff?
5. What (if anything) would you like to see next in a slideshow here?
All advice, hints and constructive criticism happily taken.
*a ‘BB How-To’ to come if people are interested.










12 Comments
jeanie
My eyes glazed over at having to take and upload photos – but then, I would have had a field day with all that daggarned code.
Well done!!
Country Girl
Thanks! What a great tutorial. I'm definitely going to attempt this. Excellent!
traceelements
Cool, I have to file this away for future reference! I reckon I'd do ok following your directions, but it probably helps that I know my way around Flickr a bit, and html a bit more. Wondering if I need a pro flickr account. I don't usually use flickr for my blog photos because I've still got lots of space with WordPress.
Must be so timeconsuming reducing the image size of every photo you use!!! Got any shortcut tips on doing that?
Marly
This was a very helpful post! I have two blogs and am really itching to include a video post in one of them, but wasn't quite sure how to do it. Thanks for your step-by-step instructions!
http://www.namelymarly.com
http://www.healthstrong.org
Anonymous
Thanks Jeanie, I have often wondered what that sound was.
Country Girl
Yay! I did it. http://katespictureaday.blogspot.com/2009/10/something-new_24.html
I'm surprised you're so shocked. I am pretty clueless but am a fast learner. Thanks so much for this. I guess I could have figured it out, but it was so much easier with your page captures.
Lorraine @ Not Quite Nigella
Very comprehensive! I must admit I've never made a slideshow for my site but that's because I don't know how to (until now) L)
Debby
I will try this on my blog next week. Hows that? I'll do a flicker post of the old stuff I've been accumulating lately.
JFKlaver
I think you're a genius and I'm not, but I'm going to try it anyway! Thank you.
Daryl
Wow .. this is like so cool .. could you come and sit next to me because truly I cannot read/follow instructions .. dyslexia could be blamed but I am not dyslexic just someone who cant seem to follow written instructions. I am going to bookmark tho .. in the hopes someone will come help me when they see/hear me crying
Donalyn
Well you know how much I liked it, since I linked to it on my blog today – very clear and easy to follow. Someone asked how to resize all the photos easily on Flickr – I just have mine on there in the size that fits my blog {which also happens to be 600px wide}. I don't like my public photos to be out there in a size large enough for someone to have an interest in stealing them, so I keep them relatively small in the first place. Thanks again for an great tutorial 🙂 I'm going to Stumble it as well, so I hope that throws a little extra traffic over to see it.
A Novel Woman
My brain hurts. When it stops hurting, I'm going to try this. But for now, more chocolate is needed.